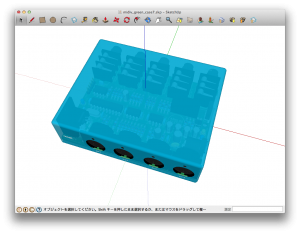
前回にケースの外形をだいたい作ることができましたので、立体的なロゴをケースにくりぬいてみたいと思います。
やり方としては、ロゴデータ(.ai)を.dxfファイルにし、それをsketchupで読み込んで編集する。
という流れになります。今回実現するのに以下のプラグインを使用しました。
freeDXF v0.57
http://sketchucation.com/forums/viewtopic.php?f=323&t=22199&start=15
make face 1.1
http://rhin.crai.archi.fr/rld/plugin_details.php?id=235
では、早速やり方になります。
まずイラストレータ等で使いたいロゴをオープンします。(inkscapeでもdxfに出力することが可能ですので、やり方はwebに沢山あるので、調べてみてください。)
書き出しで.dxfにて保存します。
sketchupにてインストールしたfreeDXF v0.57を起動します。
先ほど、イラレで書き出した.dxfを選択します。
開くとこんな感じ。。。円形がだいぶゆがんでいますね。余計なものもあります。
イラレのデータをいろいろいじったのですが、freeDXFのバグなのか分かりませんが、スムーズな円を読み込めませんでしたので、個別にいじっていきます。まず、読み込んだモデルを分解します。
余分な図形を削除します。
さらに分解して、、
円も消します。
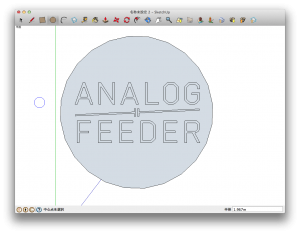
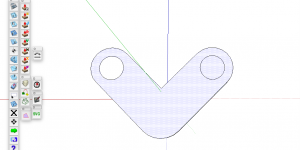
sketchup側で円形を作ります。
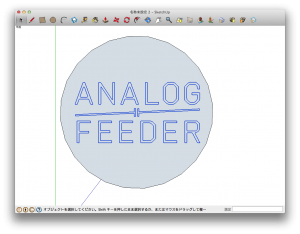
文字の部分をくりぬきたいのですが、このままの状態では、以下の選択した部分が一つの面として認識していないので、それをプラグインのmake faces 11で面として形成します。以下選択された状態で
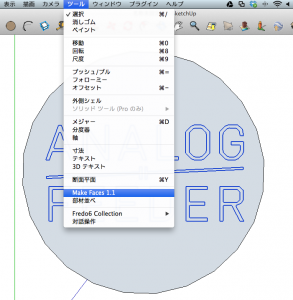
make faces 1.1を起動します。ツールから選択できます。
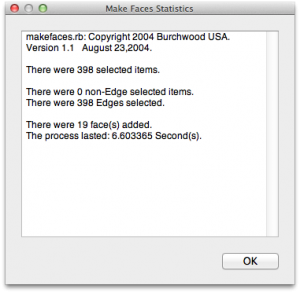
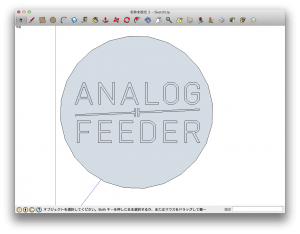
実行すると少し待った後に、以下の画面がでて完了です。
次に文字をくりぬきます。
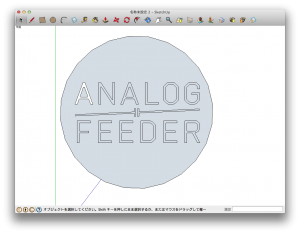
これは簡単で、単純に文字の内側を選択ツールで選択して、消去するだけです。
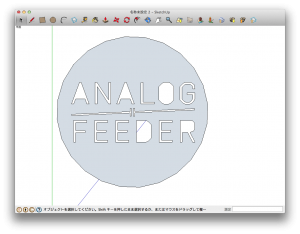
どんどん行って行きます。AとかOは中は残せないので、それも消します。(反転したものを使えば消さない方法もあります)
これを.skpで保存しておきます。あとで読み込めるようにデスクトップに保存しました。
つぎにロゴをいれたいケースのファイルを開きます。
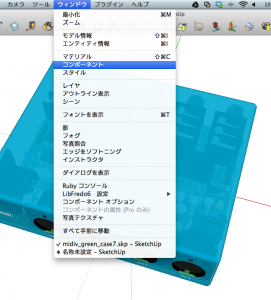
ウィンドウ>コンポーネントを開きます。
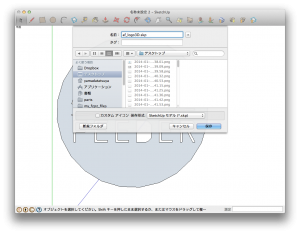
コンポーネントウィンドウの下の方にあるボタンを押し、ローカルコレクションを開くを選択し、デスクトップを選択します。
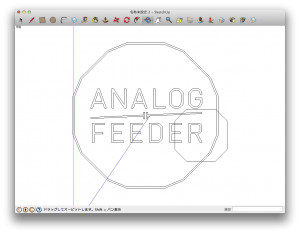
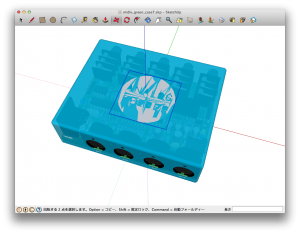
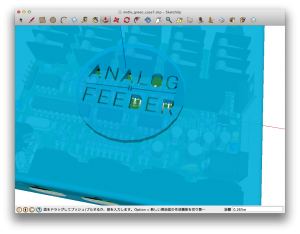
デスクトップにある.skpファイルの一覧が見えるので、先ほど作ったロゴファイルを選択します。選択した状態で、すでにカーソルにくっついているので、それを任意の場所に置きます。
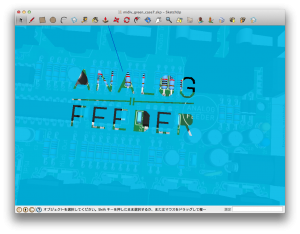
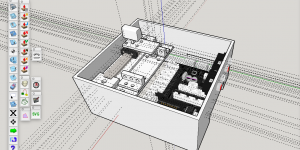
置きました。表示が変な感じですが、これでオッケーです。
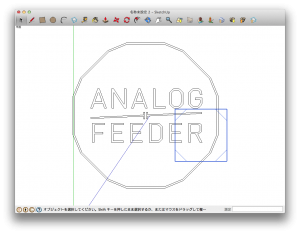
つぎに置いたモデルを分解します。
こんな感じになります。
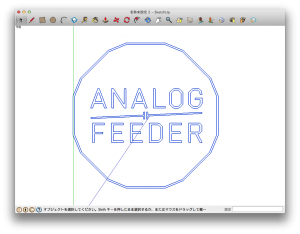
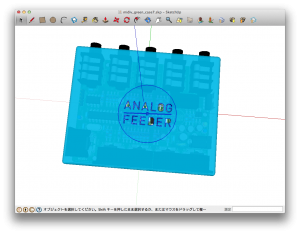
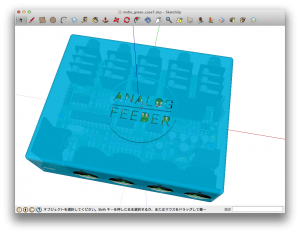
アップするとうまく抜かれていることが分かります。
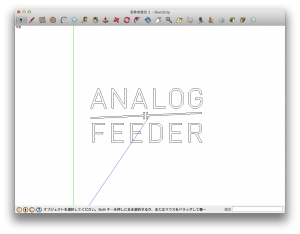
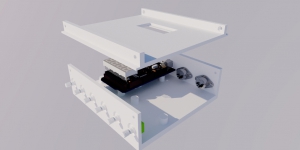
見えづらいですが、文字の周りの円形も面として存在するので、それをpullツールで引っ張ります。
以上で、完成です。
まだ、細かい接続性は見ていませんが、これでロゴをケースに組み込むことができました。
これをそのままケース作製に使うかは考えてませんが、必要に応じてロゴを入れていけるようにはなりましたので、これで遊んでいけそうです。